Memahami penulisan Padding, Margin dan Border pada CSS
Sebelum menulis lebih jauh, Saya hanya ingin menginformasikan kalau postingan ini saya buat untuk koleksi pribadi karena saya paling sering berhadapan dengan ketiga element ini. Berhubung saya sering pelupa, makanya saya mempostingnya agar lebih mudah nantinya jika suatu saat di butuhkan kembali.
Jika kamu telah senior dalam hal ini, lewatkan saja. Namun jika kamu butuh Referensi seputar hal ini silahkan di baca. yah semoga saja berguna.
Index Laman
Padding (Kembali ke Index)
Padding akan memberi jarak yang di butuhkan di luar area konten. Padding juga akan dipengaruhi oleh warna latar belakang dari elemen.
Padding Atas, Kanan, Bawah dan Kiri dapat diubah secara independen menggunakan properti terpisah. Padding tanpa Properti terpisah juga dapat digunakan, untuk mengubah semua jarak sekaligus.
Untuk Value (nilai)
| Value | Keterangan |
|---|---|
| length | Mendefinisikan padding tetap (dalam pixel, pt, em, dll) |
| % | Mendefinisikan padding dalam % dari elemen |
Contoh penggunaan padding.
padding: 25px 50px 75px 100px;
- Padding Atas adalah 25px
- Padding Kanan adalah 50px
- Padding Bawah adalah 75px
- Padding Kiri adalah 100px
padding: 25px 50px 75px;
- Padding Atas adalah 25px
- Padding Kiri dan Kanan adalah @50px
- Padding Bawah adalah 75px
padding: 25px 50px;
- Padding Atas dan Bawah adalah @25px
- Padding Kiri dan Kanan adalah @50px
padding: 25px;
- Ke semua padding adalah @25px
Selain itu padding juga bisa di tulis dalam properti seperti di bawah ini
| Properti | Keterangan |
|---|---|
| padding-bottom | Mengatur padding Bawah dari sebuah elemen |
| padding-left | Mengatur padding Kiri dari sebuah elemen |
| padding-right | Mengatur padding Kanan dari sebuah elemen |
| padding-top | Mengatur padding Atas dari sebuah elemen |
Margin (Kembali ke Index)
Margin Tak berbeda jauh dengan Padding. Bedanya, Selain memiliki nilai yang lebih, Margin tidak memiliki warna latar belakang, dan benar-benar transparan.
Sementara untuk penggunaan propertinya sama dengan Padding.
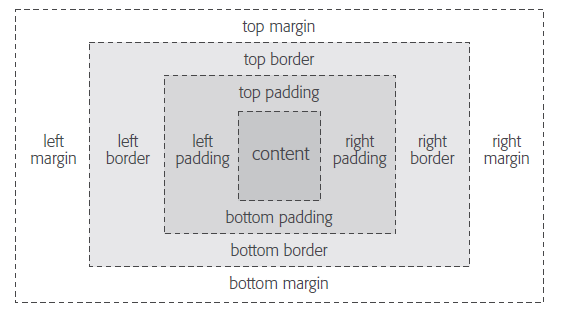
Untuk memahami posisinya, silahkan lihat kembali gambar di atas.
Untuk Value (nilai)
| Value | Keterangan |
|---|---|
| auto | Browser yang akan menghitung besaran margin |
| length | Menentukan panjang margin di px, pt, cm, dll. Nilai default adalah 0px |
| % | Menentukan margin dalam persen dari lebar dari elemen |
| inherit | Menentukan bahwa margin harus diwarisi dari elemen induk |
Contoh penggunaan Margin.
margin: 25px 50px 75px 100px;
- Margin Atas adalah 25px
- Margin Kanan adalah 50px
- Margin Bawah adalah 75px
- Margin Kiri adalah 100px
margin: 25px 50px 75px;
- Margin Atas adalah 25px
- Margin Kiri dan Kanan adalah @50px
- Margin Bawah adalah 75px
margin: 25px 50px;
- Margin Atas dan Bawah adalah @25px
- Margin Kiri dan Kanan adalah @50px
margin: 25px;
- Ke semua Margin adalah @25px
Selain itu Margin juga bisa di tulis dalam properti seperti di bawah ini
| Properti | Keterangan |
|---|---|
| margin-bottom | Mengatur Margin Bawah dari sebuah elemen |
| margin-left | Mengatur Margin Kiri dari sebuah elemen |
| margin-right | Mengatur Margin Kanan dari sebuah elemen |
| margin-top | Mengatur Margin Atas dari sebuah elemen |
Border (Kembali ke Index)
Jenis dan penulisan Border
none border: 1px none #000000;
dotted border: 1px dotted #000000;
dashed border: 1px dashed #000000;
solid border: 1px solid #000000;
double border: 3px double #000000;
groove border: 5px groove #dddddd;
ridge border: 5px ridge #dddddd;
inset border: 5px inset #dddddd;
outset border: 5px outset #dddddd;
Keterangan,
border: 1px none #000000;
1px adalah besarnya border, none adalah jenis Border, #000000 adalah warna Border.
Warna Border
Properti border-color digunakan untuk mengatur warna Border. Warna dapat diatur melalui nama warna seperti "red", melalui RGB seperti "rgb(255,0,0)" dan Hex seperti "#ff0000". Selain itu warna juga bisa di atur ke "transparent" untuk transparan.
Contoh penulisan lainnya
border-style: dotted solid double dashed;
- Border atas adalah bertitik(dotted)
- Border yang Kanan adalah padat(solid)
- Border bawah adalah ganda(double)
- Border kiri adalah putus-putus(dashed)
border-style: dotted solid double;
- Border atas adalah bertitik(dotted)
- Border kanan dan kiri adalah padat(solid)
- Border bawah adalah ganda(double)
border-style: dotted solid;
- Border atas dan bawah adalah bertitik{dotted}
- Border kanan dan kiri adalah padat{solid}
border-style: dotted;
- keempat Border adalah bertitik {dotted}
| Properti | Keterangan |
|---|---|
| border | Mengatur semua properti Border dalam satu deklarasi |
| border-bottom | Mengatur semua properti Border bawah dalam satu deklarasi |
| border-bottom-color | Mengatur warna border bawah |
| border-bottom-style | Mengatur gaya Border bawah |
| border-bottom-width | Mengatur lebar Border bawah |
| border-color | Mengatur warna dari dari ke empat Border |
| border-left | Mengatur semua properti Border kiri dalam satu deklarasi |
| border-left-color | Mengatur warna dari Border kiri |
| border-left-style | Mengatur gaya Border kiri |
| border-left-width | Mengatur lebar Border kiri |
| border-right | Mengatur semua properti Border kanan dalam satu deklarasi |
| border-right-color | Mengatur warna dari Border kanan |
| border-right-style | Mengatur gaya Border kanan |
| border-right-width | Mengatur lebar Border kanan |
| border-style | Mengatur gaya dari ke empat Border |
| border-top | Mengatur semua properti Border atas dalam satu deklarasi |
| border-top-color | Mengatur warna Border atas |
| border-top-style | Mengatur gaya Border atas |
| border-top-width | Mengatur lebar Border atas |
| border-width | Mengatur lebar dari ke empat Border |

0 komentar:
Post a Comment
Kolom komentar tersedia hanya untuk diskusi dan bukan sarana untuk promosi.
Komentar menggunakan media sosial seperti Facebook dan lain-lain sengaja di nonaktifkan karena sering di salahgunakan.
Mohon untuk tidak menyisipkan link promosi pada kolom komentar.